Getting started with your website can be daunting and overwhelming. Choosing a platform that allows easy customization and updates is SO important for the future of your website! My number one recommendation, Showit is an AMAZING WordPress platform to scale up your website. Just like any other new program or system, there’s often a bit of a learning curve which is why I provide helpful tips such as customizing Showit design settings
Customizing Showit Design Settings
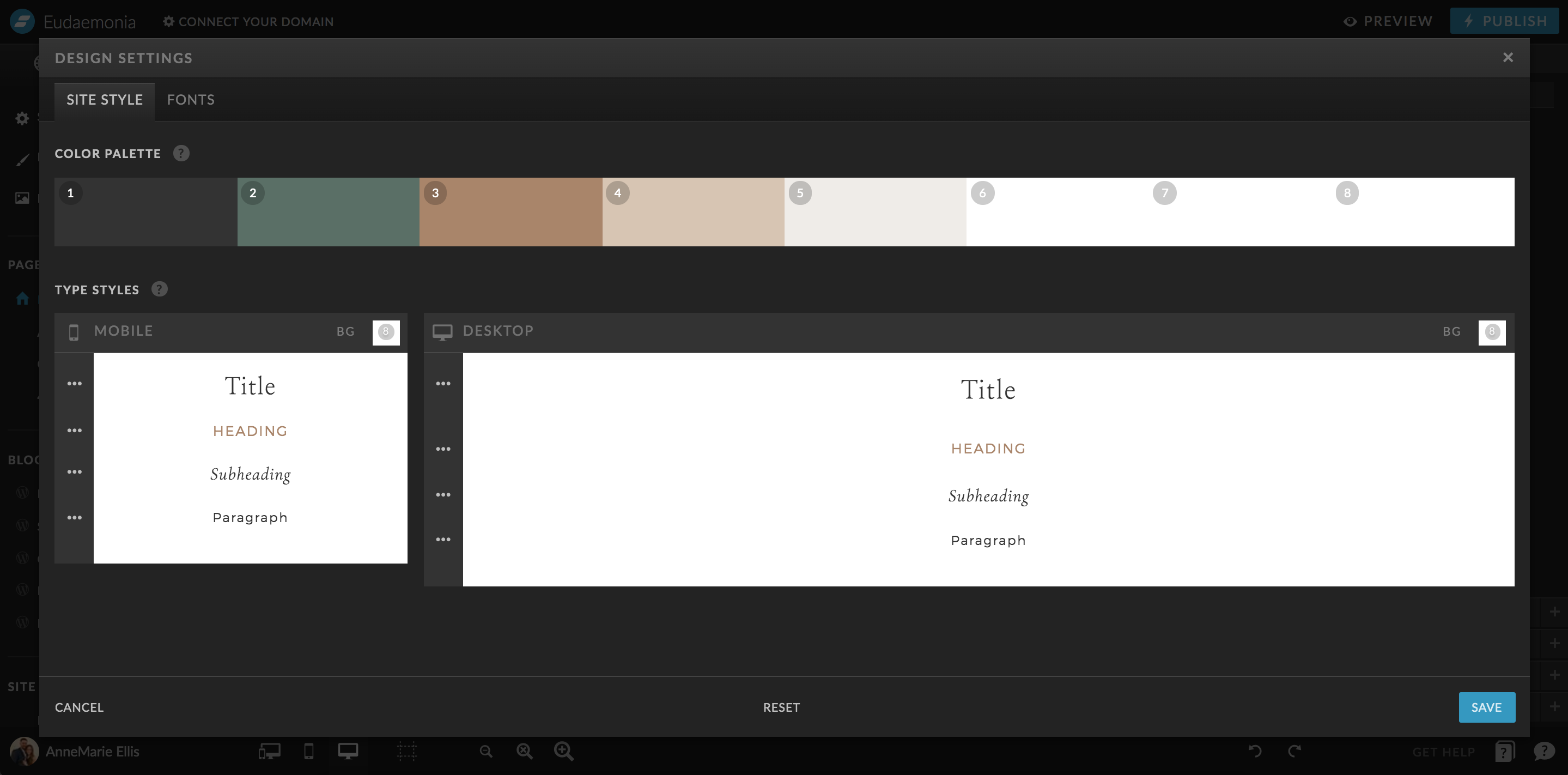
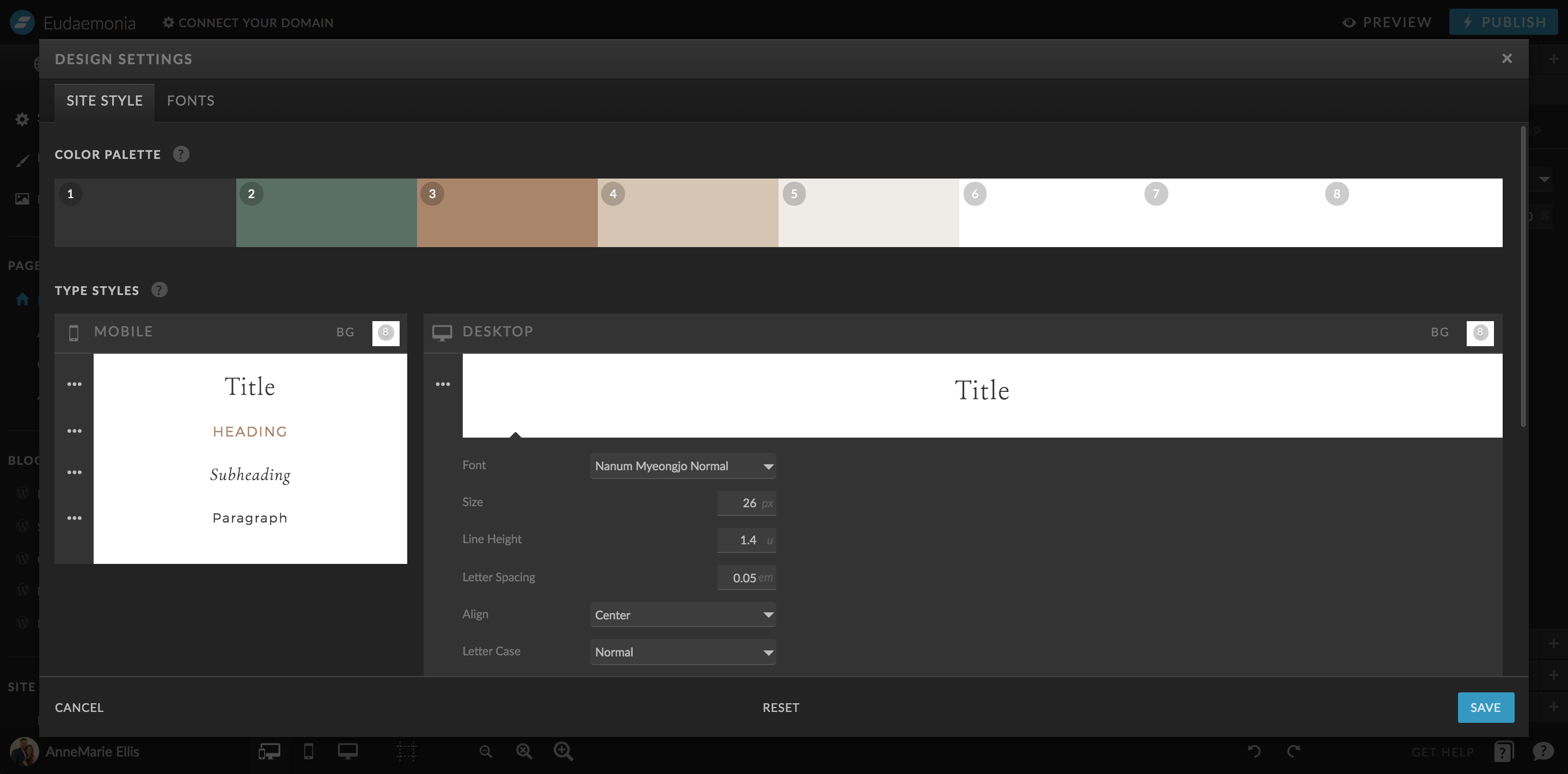
Once you have chosen your design, you will want to apply your brand fonts and color palette. To do so, navigate the left side menu and select the ‘Design Settings’ tab. A pop-up window will appear for you to make your customizations.
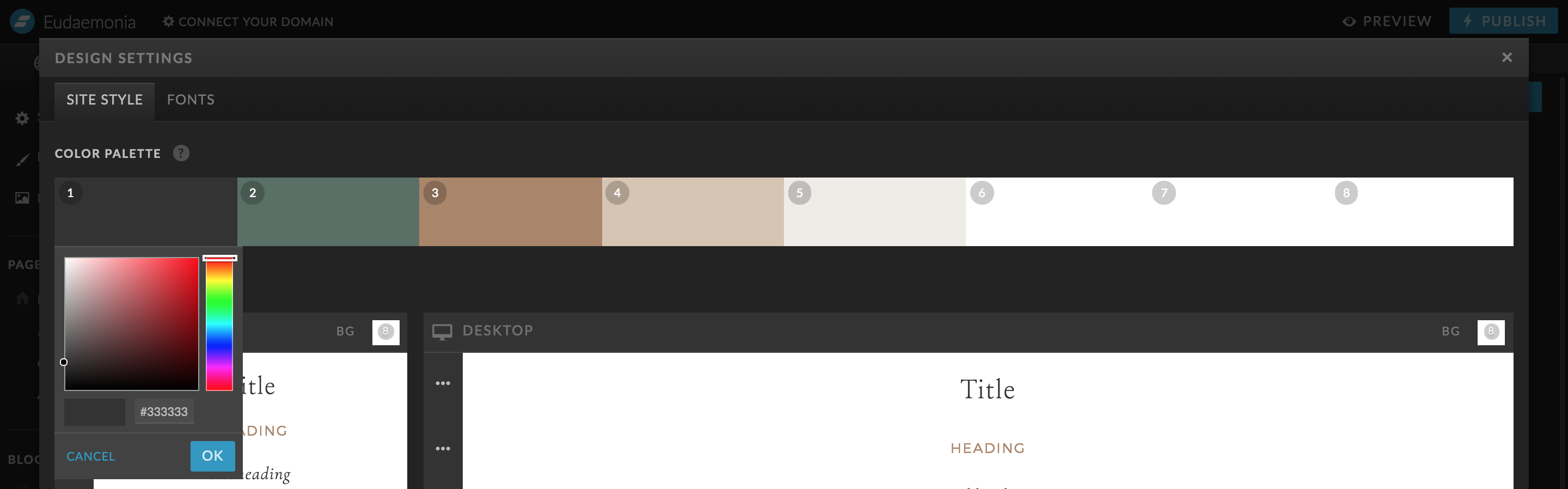
Showit offers eight different color settings. These 8 colors you select are available throughout the entirety of your design. You can select from these colors to customize elements such as text, shapes and icons. To add your brand colors, simply click on the corresponding box on the color palette. Here, you can input colors by HEX Code.


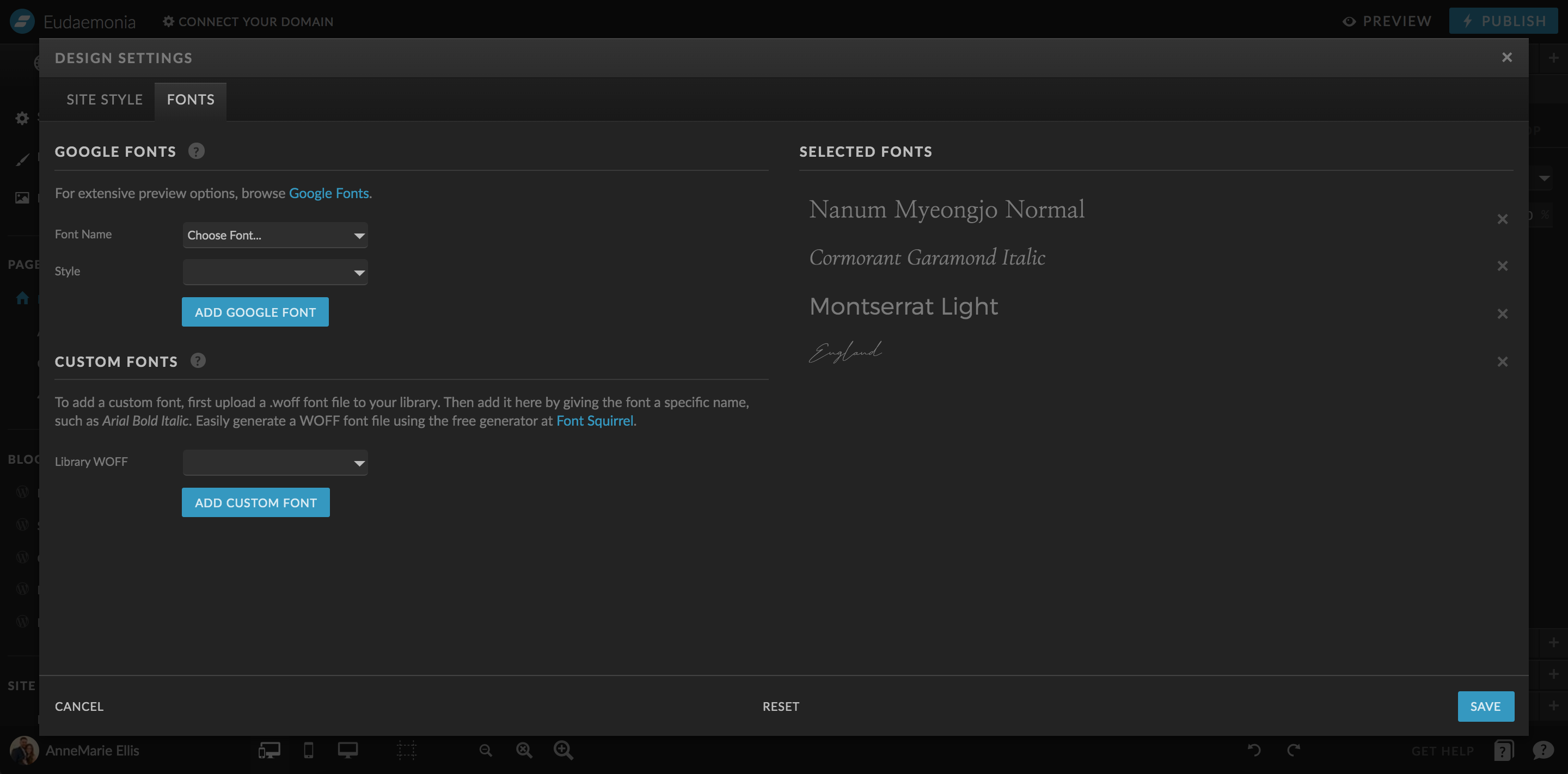
Showit integrates with Google Fonts, allowing you to easily add your brand fonts into the template. Simply choose a font from the Google Fonts dropdown and ‘add Google font’. Keep in mind that you must add different font styles, such as bold or italic separately.
If you have a custom font you would like to upload, first add the WOFF font file to your media library. Once it has been added to your library, it will appear in the ‘Custom Fonts’ dropdown. Select the font and ‘add custom font’.
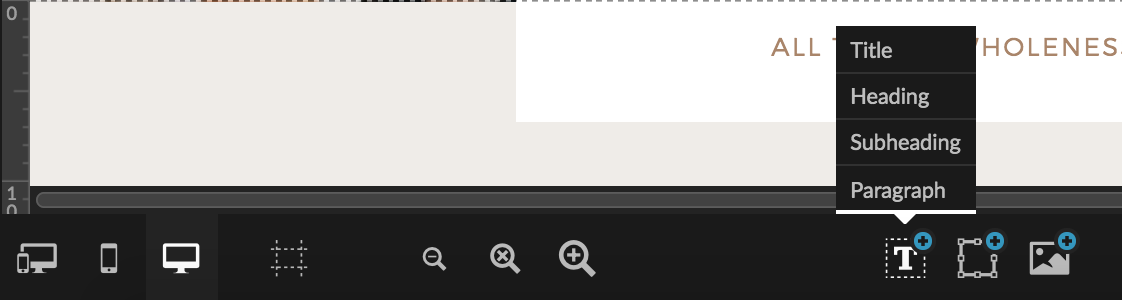
Once you have your fonts uploaded into the design, you will want to customize the site-wide settings for Title, Heading, Subheading, and Body fonts. This will help you maintain brand consistency and will make the customization process easier. To customize each of these font styles, select the three dots to the left of each type. This will open settings for you to select the font, size, line height, letter spacing, alignment, letter case, color, margins, link and hover settings.



Trust me on this one.. You will thank yourself later if you go ahead and set up your font and color site-wide settings to start. Your website design will come together so much quicker than you would have ever thought!