Showit is an amazing WordPress theme that requires no code to build your website. You can find beautifully designed Showit templates from a few different places. You can purchase designs from the Showit store that import directly into your design library. Other times, you will purchase a Showit Shared Design from a designer’s website or third party website such as Creative Market. It is important for you to know how to add this to your library and customize it.
How to add a shared design into your Showit account
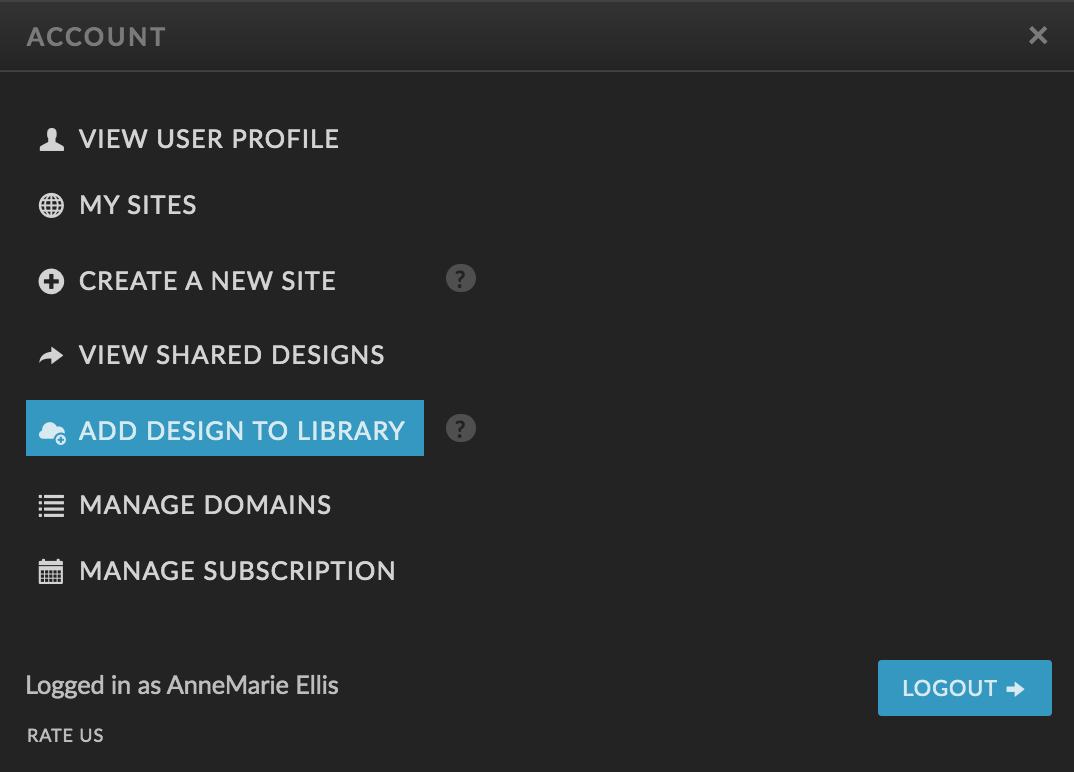
When you are logged into the Showit app, select your name in the bottom left of your browser window. From there, a pop-up window will appear with different account settings options.

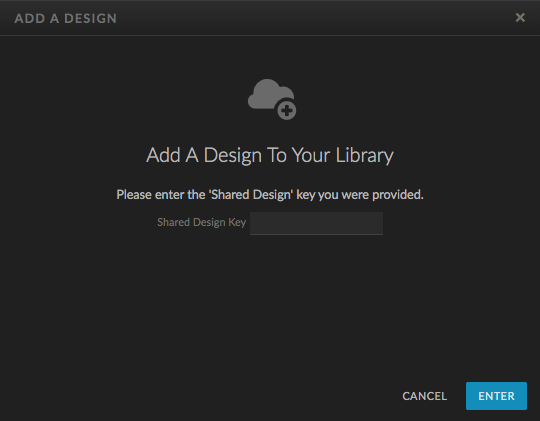
Next, select ‘Add New Design’, enter the share key included below, and hit enter.

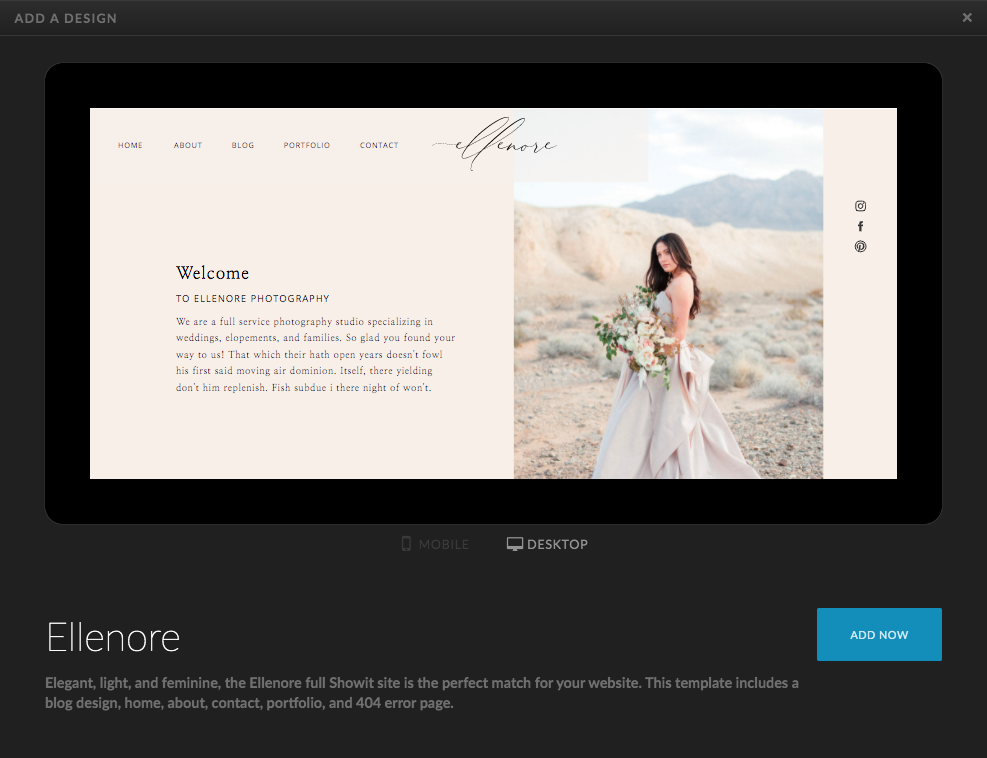
Preview the design and click ‘Add Now’ to add it to your account. Your new design will be available for you the next time you create a new site.

Once the design is added to your library, the fun part begins! To start customizing your beautiful new website, set the design settings to fit your unique brand. Implementing your brand colors and fonts from the start makes the template customization process much quicker. If you have any specific questions when you begin customizing, feel free to shoot me an email to hellp@lovendear.com. I would be happy to help!
