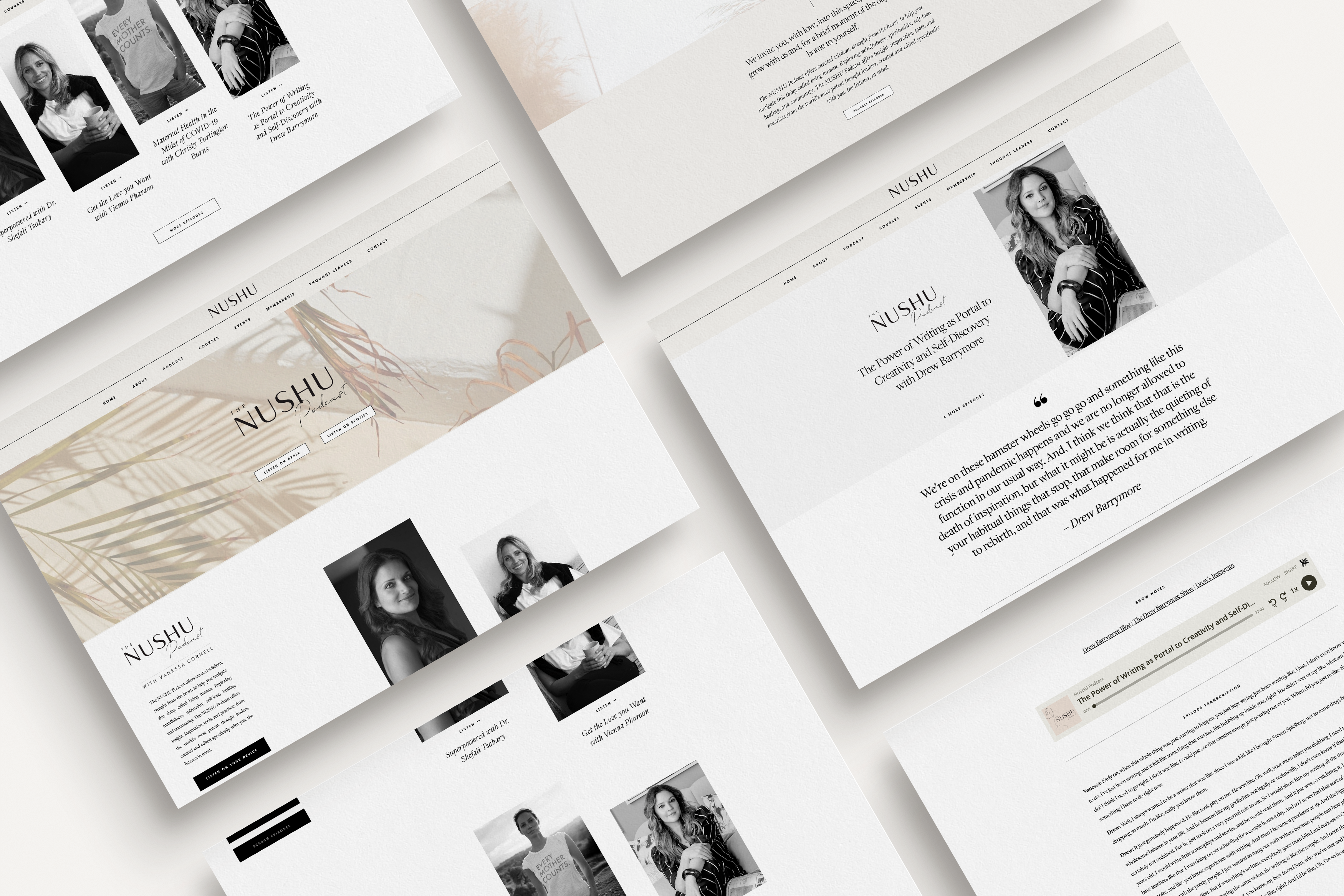
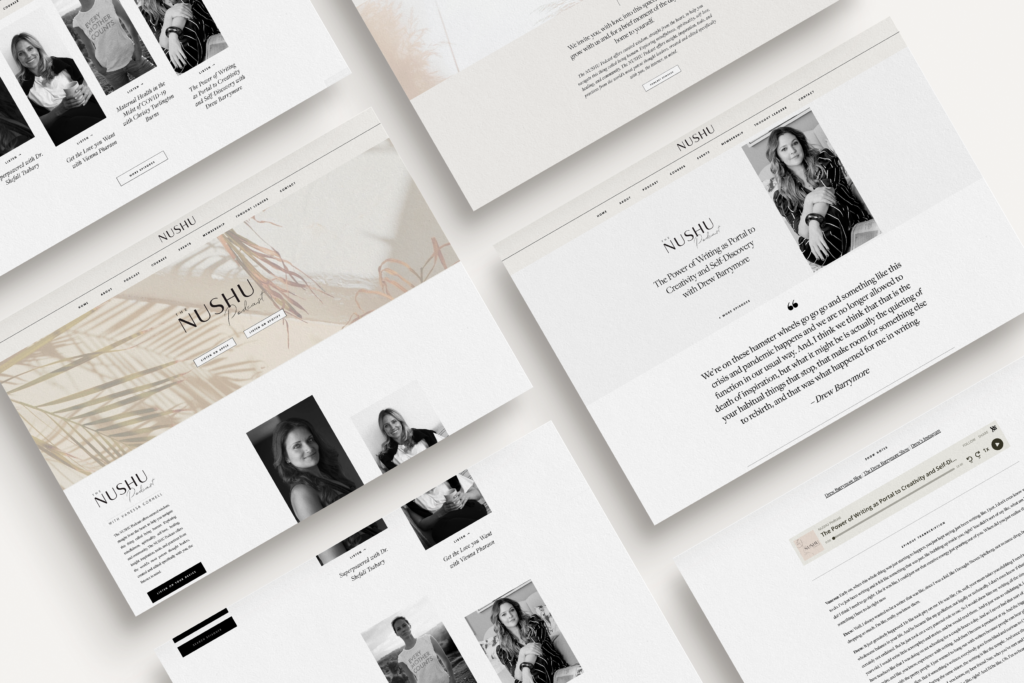
This podcast page design for NUSHU is clean and easy to navigate. Included in this project is an advanced blog integration with a podcast landing page, episode/blog page, and an individual blog post page.

NUSHU Podcast Page Design on Showit
The three pages included for the NUSHU podcast are: the podcast landing page, episode landing page, and individual posts page.

Podcast Landing Page
First, the podcast landing page includes a page header with call to action items. These buttons encourage visitors to listen to the podcast on Apple Music and Spotify. Following the page header is an introduction on what you can expect from the podcast. Then, a section includes information about the host of the podcast. Next is a featured episodes section. A call to action button for ‘more episodes’ falls at the end of this area. This is a great way to prompt visitors to visit the episode landing page.
Episode Landing Page
Similarly to the podcast landing page, the episode landing page includes a page header with call to action items. Following the page header is a sidebar and side-by-side post layout. Included in the sidebar is the podacst logo, short about bio, a call to action button, and search bar. Including a search bar on blog pages is a great way to engage with readers. The side-by-side post layout is a clean approach to showing the posts. This is a great way to allow visitors to see a variety of your content without the overwhelm. Another notable feature to this page is the back to top button. Including an element such as this allows visitors to easily navigate throughout your website.
Individual Posts Page
Lastly, the individual posts page includes a header. This contains the post title, featured image, and call to action item. Including a feature to take readers back to previous posts makes your website very user friendly. Following the page header is the post content. An important feature to nots is the Libsyn player. This allows readers to listen to the episode right from their browser! This is an incredible feature to take note of, as it encourages the reader to listen to the episode. Additionally on this page is the back to top navigation.